Thursday, December 8, 2011
Tuesday, November 29, 2011
Exercise 10
Tuesday, November 22, 2011
Exercise 9
Thursday, November 10, 2011
Exercise 8
Thursday, November 3, 2011
Thursday, October 27, 2011
Exercise 6
Thursday, October 20, 2011
Project 1 Revision
Thursday, October 13, 2011
Project 1
Tuesday, October 4, 2011
Exercise 5
Wednesday, September 28, 2011
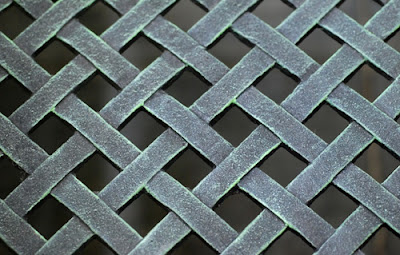
Exercise 4 - 3D Pattern
For my 3D pattern, I decided to copy a small section of the pattern I previously made. The bars that run through the crossbars of the lowercase "e". I then extruded these bars upwards so that they stand out and clearly organize the pattern. Also, by adjusting the positions of the linked "e"s, I wanted to create a larger and more distinct void space. Finally, I split the tail of the top and bottom perimeter "e"s so that the pattern was organized inside of a square.
 |
| Axon - Rendered |
 | |
|
 | |
|
 |
| Plan - Rendered |
 | |
|
Tuesday, September 20, 2011
Exercise 3
Tuesday, September 13, 2011
Exercise 2
 |
| The concept behind this design is the rigidness of these Russian characters. The composition reflects this concept by creating a pattern of scaled squares which draw your eye to the center. |
Subscribe to:
Comments (Atom)